今回は、ラベリー上で「フリーパターン」を検索しながら、
プロジェクトボタンをブログにリンクさせて貼り付けていく方法をまとめました。
プロジェクトボタンをブログに貼っておくことで、
デザイナーさんのパターンページと行き来がスムーズにできたり、プロジェクト数の変化を自身のブログで確認チェックしていくことができます。
クリックできる目次
フリーパターンのプロジェクトボタンを、ブログなどに貼ってリンクさせる方法
フリーパターンを検索し、お目当てのパターンのプロジェクトボタンを探してボタンをブログに貼るまでの手順となります。
フリーパターンを検索してお気に入りのパターンを探す
1、ラベリーの一番上の目次より、「patterns パターン」を選択する。

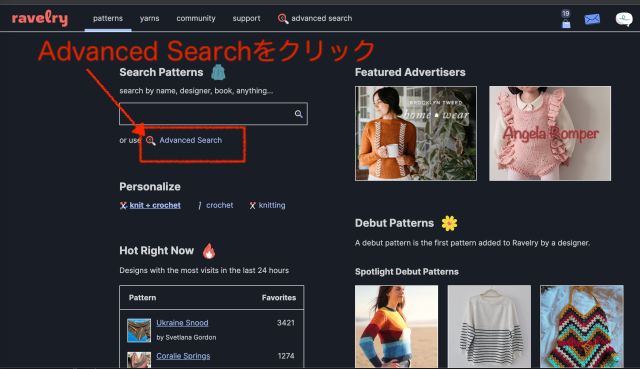
2、「Advanced Search」をクリックする。

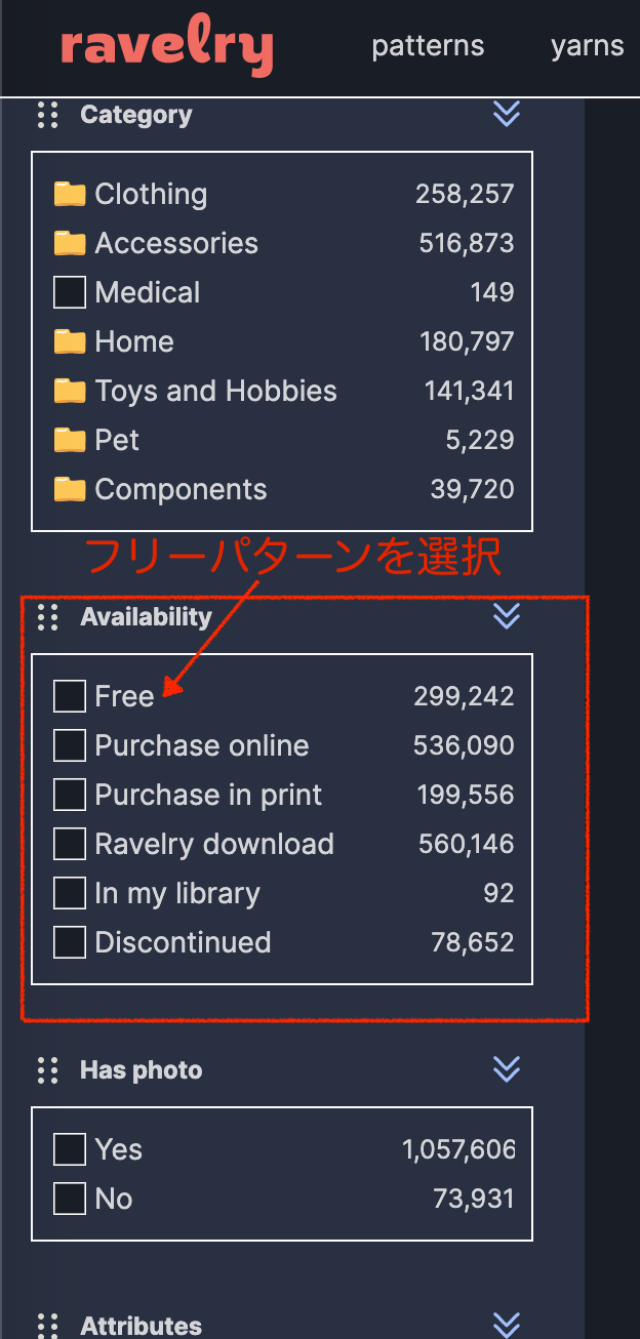
3、下の方にスクロールして、左下の項目、Availability内の「Free フリー」にチェックをいれる↓

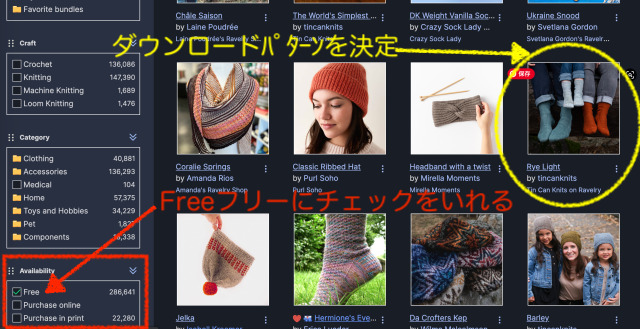
4、フリーパターンをチェックして出てきた作品から、ダウンロードしたいパターン(丸印)を選択する。
(今回は、右上の靴下のフリーパターンを選択)

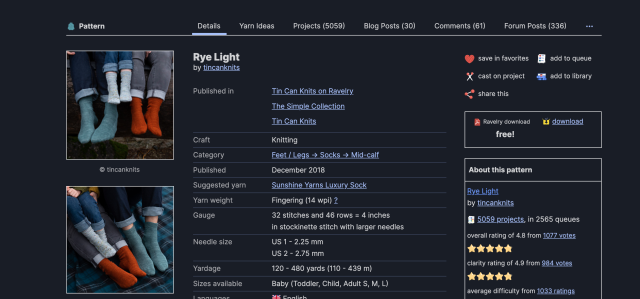
4、フリーパターンからダウンロードしたいパターンが表示されました↓

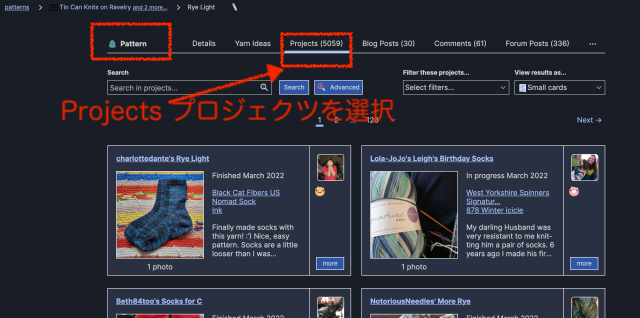
5、パターン内の「プロジェクトProjects」を確認する。(5059という数字は、実際編まれた数を示します)

お気に入りのパターンのページを、プロジェクトボタンでリンクを貼る方法
6、プロジェクトのページを開いたら、ニッターの皆さんが編んだ作品がずらっと並んでいます。
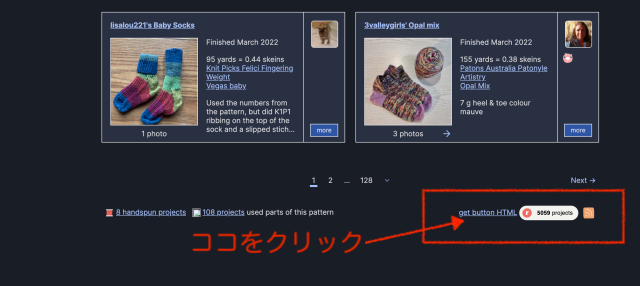
一番下までスクロールしていき、右下部分に下記のような「get button HTML」を探します。
右下のプロジェクトボタンを確認する↓

7、「get button HTML」をクリックすると、詳細のHTMLが表示されるので、
<a href=www.ravelry.com〜>内を右クリックし、コピーします。

8、コピーしたHTMLを、自身のブログなどの貼りたい場所にテキストページに を貼り付け、リンクする。
無事に、ラベリーのプロジェクトボタンをブログに張り付けて、パターンページとリンクできたら完了です。
おわりに
フリーパターンでも本格的なものがたくさんありますので、課金されなくても色々楽しんで行けるかと思います。
プロジェクト数とリンクが、シンプルなボタンになっているので、とても便利だと感じます。
見た目的にもスッキリしているので、ブログデザインなども崩れず使いやすいボタンだと感じます。
お疲れ様でした 😀
以上にて、ラベリーのリンクの貼り方のまとめでした。
お読みいただきまして、ありがとうございました。
ラベリーの使い方・楽しみ方詳細はコチラ
-

-
【Ravelry ラベリー】一押しのデザイナーさん&人気パターン(ウェア編)
続きを見る
